- What is Visual Storytelling in UX Design?
- Better understanding
- Ease to remember
- More engagement
- Brand communication
- Higher leads
- Effective marketing
- Why Is Visual Storytelling Important?
- 8 Tips For Visual Storytelling In UX Design
- Understand your target audience
- Keep it simple yet interactive
- Focus on building first impression
- Add some human elements
- Use visuals that induces positive emotions
- Match visuals with typography
- Be authentic and culture sensitive
- Appreciate flawless execution
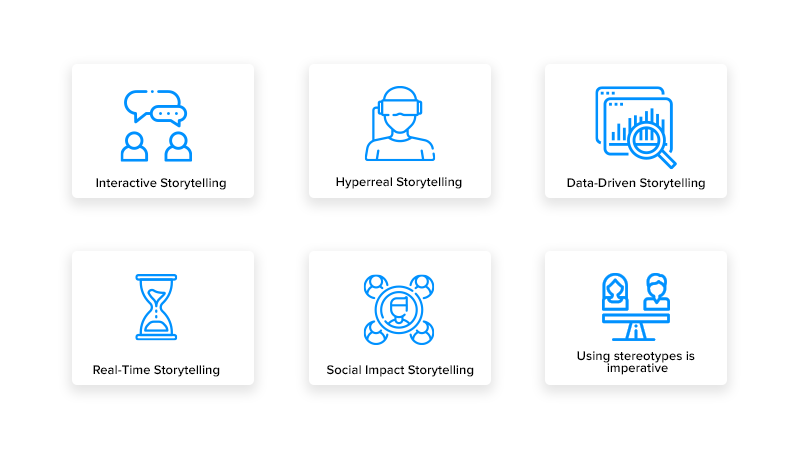
- Visual Storytelling Design Trends
- Interactive storytelling
- Hyperreal storytelling
- Data-driven storytelling
- Real-time storytelling
- Social impact storytelling
- Using stereotypes is imperative
- Choosing Visual Storytelling Content
- Hero videos
- Add interaction for bonus UX points
- Use of space
- Visual hierarchy
- Background images
- Parallax scrolling
- How Would You Do Storytelling UX?
Whenever we hear the word story, the first few things that hit our minds are either novels, Netflix series, some animated movies, or our favorite childhood book.
Ever wondered why?
It is because the medium through which we see and rejoice the stories, it has left an everlasting impression on our mind and heart. These mediums have made us feel that we are a part of the story and have our own specific role, which has intrigued us to visualize every single character in our head.
This is what users are expecting from mobile applications these days. With a plethora of options available with them, they are looking forward to interacting with applications that not only serve them with the finest of services, but also give them a story to live. And one effective proven way to make this possible is looking ahead to visual storytelling for mobile app UI/UX design.
But, the questions that arise here are – Is investing in Visual Storytelling really worth it? What is the importance of storytelling in UI design? What is the right approach to introduce this technique into your UI/UX design? And what does the future hold?
Let’s find answers to all these questions in this article – starting with digging out what is Digital or Visual Storytelling and what are its benefits.
What is Visual Storytelling in UX Design?
Visual Storytelling in UX design, is defined as a way of making user journey smoother, easier, and effective using visual media, such as images, videos, graphics, voice, music, and audio.

Top companies across the globe follow a structured approach to the mobile app design process keeping visual storytelling at the top of their UX strategy. The techniques for Visual storytelling is are widely implemented in the process of designing and reviewing the UX of a mobile app to avail a myriad of benefits to both the customers and brands, such as:-
Better understanding
Many times, users do not interpret the words written in your application the way you want to. Because of this, they do not get the core idea and respond in the same manner.
Now, here, Visual storytelling showcases visual elements that generate an impulse in their minds and attach some meaning to what they see. This eventually helps them to comprehend the core of the concept.

Ease to remember
Since a human brain can analyze and process a story more effectively than other types of communication elements, using visual narrative in design enables users to remember the story far easily.
Besides, this technique increases the chances of users connecting the story with certain places, time, and materials, which further enhances the chance of them remembering the story whenever they visit/see all those places and materials.

More engagement
Another key importance of Visual narrative or Digital storytelling is that it not only helps the users to see and understand the message you want to convey, but also experience the depth of the concept. It empowers them to visualize themselves as a part of the concept and thus, remain hooked to your brand.

Brand communication
Strolling users through the features of your product with a progressive story made out of imagery and text, or with a video that begins to play automatically when they land on the landing page or the home page can be a connecting approach to pull the users in. this will help in providing a great brand message and connect with the users.
Higher leads
The concept of Visual Storytelling also aids businesses to amp up their sales numbers. The technique enables the users to easily relate themselves with the main character of the story, the choices he made, and thus, make up his mind. This eventually improves the chances of them making their minds to buy your particular product/service.

Effective marketing
Last but not least, Visual storytelling provides brands with a wider range of options to promote their products and services using the advanced technologies like AR, VR, and IoT. This not only helps the brand to stand out of the crowd, but also increases the chances of users remembering the brand whenever they hear, see, or discuss about the story or anything related to it.
Due to such benefits, various small and established brands like Slack, Patagonia, Toca Boca, and Slow Factory have been continually investing their time and effort into the process of Visual Storytelling. Knowing this fact, you must be interested to join the bandwagon.
But, HOLD ON!
Before you jump into the hiring process and think of taking the backseat by handing over your UI/UX app design needs to experts, let’s have a read into the importance of storytelling.
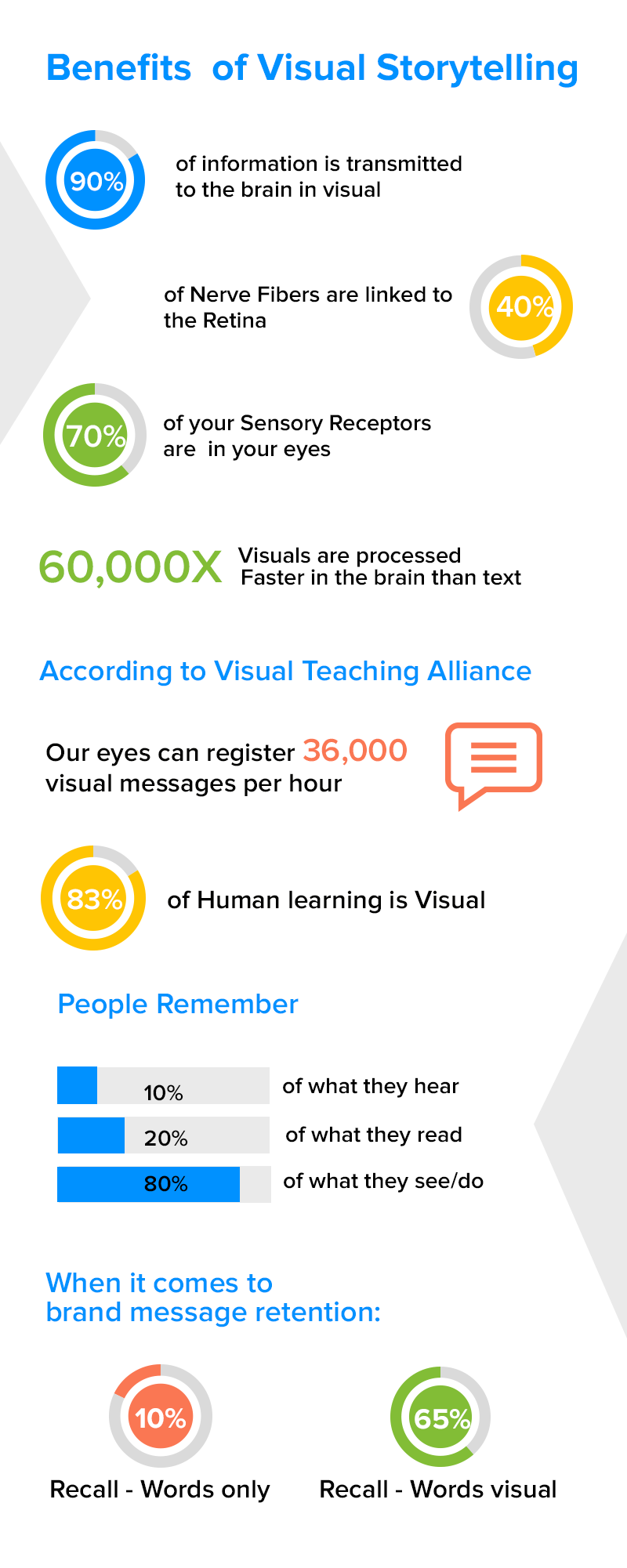
Why Is Visual Storytelling Important?
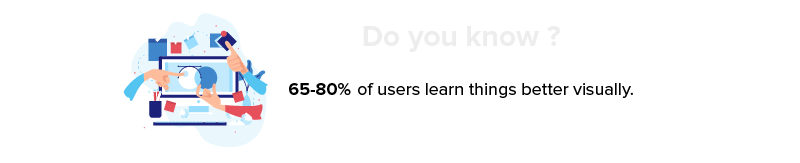
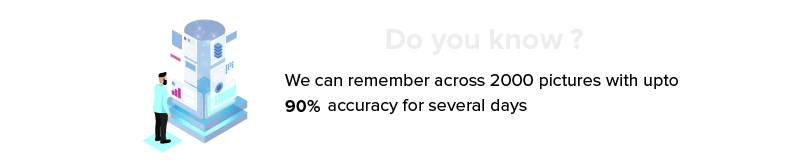
To know the reason why, let us deep dive into the research and psychology behind digital storytelling for user experience. In storytelling UX design, the specialty of storytelling as a method is utilized as an approach to acquire important understanding into the psychology of users, and access them on an emotional level.
Visual storytelling provides shape and significance to a brand message that may somehow be dull. Visuals play an essential part of promoting and marketing campaigns.

Let’s watch out the best way to build a visual narrative into UX design and what does the future hold.
So, let’s begin with the tips (and strategies) to add visual storytelling in app UX design.
8 Tips For Visual Storytelling In UX Design

Understand your target audience
When you look into the pain points and desires of your target audience and craft a visual story they can easily relate with, they reflect better response. They consider your application as a helpful resource and connect with you on an emotional front.
So, put your best efforts into understanding your target audience and building a story around it.
Keep it simple yet interactive
A simple yet interactive story is far easier for the users to grasp, comprehend, and remember than an extensive and complex story. So, look forward to creating visual stories with one-liner content. And when it comes to bringing a positive impact in visual storytelling for web design and in apps, in terms of landing pages, invest into the idea of infusing visual content via F and Z patterns.
[ Learn more about F and Z patterns here.]
Focus on building first impression
When talking about how to use Visual storytelling for UX design, the first impression plays a pivotal role in enhancing the customer experience.
This is so because our brain works in a way that it creates a quick impression. In such a scenario, if you do not put elements that hit their emotions or have something related to their deep-rooted values in the initial part of the story, they won’t continue to watch the story till the end. This implies all of your efforts in crafting an incredible UX design using Visual storytelling will go in vain.
So, put the most striking elements in the beginning of your digital story and bring more eyeballs to your application.
Add some human elements
When you highlight the story of your business via a few people, the users find it easier to get connected. They feel a sense of trustworthiness which encourages them to take action in favor of your brand. So, do not skip adding a human element in your brand storytelling strategy.
Use visuals that induces positive emotions
One of the important tips on creating a brand story via visual elements is to avoid negative images. This is because such images can scare the users or make them feel aggressive, which can distract them from the main idea and thus, lower down the outcome.
So, even if you are talking about something negative or sad, look ahead to building a positive tone to keep them paying attention till the end of the story.
Match visuals with typography
The next thing to consider in your brand storytelling strategy via UX design is that the typography and visual elements you pick should go in sync. This is because both the visual elements and typography have their own tone and if not chosen wisely, it can result in contradictory tone making the customers confused.
So, it is profitable for you to ask your hired product design team to pick the visual elements that complements the tone set by using the best typography tools that every designer should use in your app design.
Be authentic and culture sensitive
When it comes to using effective storytelling techniques for app user engagement, using stock images might lower down your hassle, but it gives an impression that even the content of your application is ‘stock’. This makes the customers feel less connected to your application and brings an adverse impact on your app’s authenticity. So, prefer to design images and other elements from scratch and add uniqueness to your application design.
Besides, do not overlook the fact that every color and creature symbolizes different things across the world. For example, White is a sign of purity for European countries, whereas Asian culture connects the color with sadness and death. So, keep yourself updated with all such culture-sensitive matter before planning your UX design strategy.
Appreciate flawless execution
While blending the best of art and science into your Visual Storytelling design strategy is one thing, their seamless execution also matters in delivering an impeccable customer experience. So, do not overlook the quality assurance process.
Test and experiment with every element of your UX design to ensure that the strategy brings a positive and profitable impact on your target audience.
With this attended to, let’s turn towards the last core element of this article, i.e., demonstration of visual storytelling design trends.
Visual Storytelling Design Trends

Interactive storytelling
Creating an interactive story using hybrid forms of communication elements is in trend. Business leaders and UX designers are bringing all the possible communication medium together to provide a seamless and effective experience – be it images, written words, animations, maps, or graphics. They are employing all these elements to provide users with the freedom to navigate information the way they want and dive as deep into the content of a certain topic as they want.
In other words, they are crafting stories where they initiate a conversation and the target user base take it forward depending on their level of imagination; implying they are portraying their audience as the main character of the interactive story. And this will continue to be in practice for the coming few years.
Hyperreal storytelling
Seeing the ongoing development in AR/VR technology and Wearables and unfathomable success of Pokemon Go, mobile app designers have been investing their time and effort into delivering an experience beyond the 24/7 cycle this year.
They have been crafting a visual story that seems more real than reality and makes an individual so immersed that they feel as the core element of the brand story. In this way, they have been putting their best efforts into building meaningful and long-lasting relationships with their target customers and enjoying loyalty using AR/VR technologies while exploring other innovative possibilities.
Data-driven storytelling
Another trend that everyone has been witnessing and expecting in the upcoming years as well is data-driven storytelling.
As depicted by the name, this type of storytelling is helping the brands to share the colossal amount of data they researched and gathered with their audience and build an influence on them, which have been a challenge when presented in the form of text and numbers.
A remarkable example of investing in stories crafted using data is Google Trends’ Lookback Campaign of 2015, where they collected the most valuable search data of the year and presented in the form of a video to grab the attention of a wider audience and build a stronger bond.
Real-time storytelling
Considering the urge of customers to remain updated with everything in real-time, the real-time storytelling based design has become a fad. This type of storytelling is empowering Entrepreneurs to attract more customers by offering them an opportunity to get a sneak peek of their processes in real-time. The UX storytelling examples can be, the fast food companies are using this storytelling type to let the foodies get into their kitchen, see how food has been cooked, and have small interactions with the chefs in real-time while sitting on their couches at home.
In this way, the introduction of this storytelling type into the design is helping them to add transparency and trustability into the process and increase the conversion rate.
Social impact storytelling
From Project Syria to VR-experiences showcasing the lives of homeless people and those suffering from Parkinson’s disease, various new projects and initiatives have introduced the social impact storytelling design into their processes to boost empathy for others and encourage viewers to raise funds for them.
Using stereotypes is imperative
Visual stereotypes are the things that address an idea or a thought, as it is commonly known among the masses. For instance – a bulb addresses an idea, an arrow cursor addresses page access, a mic addresses a digital podcast, and so on. In contrast to a verbal story, with a visual one, you don’t generally have space or semantic tools to portray a few components (like danger, anger, hero, good, bad). In such cases, it is helpful to utilize visual stereotypes in a similar way that you need to know in a story that the character is the hero by looking at her/him.
To cut to the chase and connect with the users – UX creator needs to put the user at the center point of the story, tending to their requirements.
Choosing Visual Storytelling Content
Hero videos
Think about your incentive: what is your story in one sentence?
Their video should be simple, compact, and in fleek. Remember that just like animations, background videos with an excess of movement can distract a visitor from understanding the visual context.
Add interaction for bonus UX points
Stories are the most interactive way of telling something! Indeed, stories that include input from the users can be an incredible method of keeping them connected and engaged to your message. This can be pretty much as basic as adding a little microinteractions, for example, scroll or hover effects.
In any case, be mindful so as not to overdo it. The last thing you need to do is make a creative that is diverting from the core message or overpowers the user, because that is opposite to what visual storytelling is about.
Use of space
Content is vital for visual storytelling in web UI design. Similarly, space is another significant feature in visuals. Numerous UI UX designers fail to remember how powerful a tool space is with regards to working on content and delivering it.
You can utilize space for your advantage by directing the users’ eyes from one area onto the next.
Visual hierarchy
Most websites have a “homepage”, “about” page and “services offered” page. Consider these as different chapters in your story, and the most important ones for convincing a user to stay on your site and use your services.
Most sites have a landing page, about page, and products offered page. To have a compelling visual storytelling for web design, think about these pages as various parts of your story, and then persuade a user to remain on your site and utilize your services
Background images
Large background images can bake some much-needed depth into your visual storytelling. They can convert an entire page into a story and set the tone immediately. They are also a powerful way of utilizing color.
Big background images can prepare some necessary depth into your visual narrating. They can change over a whole page into a good story and set the vibe right away. They are additionally an amazing method of using tones and colors of the brand.
Parallax scrolling
Consider utilizing parallax effect to assist the customers to unfold the story at their own speed, placing them in charge. It additionally provides a feeling of depth, considering various multiple impacts. Parallax scrolling when done right has the ability to connect with your visitors, attract them, and send them your message in a great way.
How Would You Do Storytelling UX?
As we have covered in this article, investing in the idea of Visual Storytelling for mobile app UI/UX design can bring a plethora of advantages to your brand. But, it is possible only when the right blend of hard work, creativity, innovation, and honesty has been created – something for which you can rely completely upon the product UI UX design agency.
After reading all the what’s and how’s, what is your intake in creating an attractive and compelling Storytelling UX? How would you like to do storytelling? Let us know.
So, contact our team of UI UX design company in USA today and get answers to all your questions.


Excellence Together

What is the Role of a Product Designer in App Development
The role of a Product Designer in app development has evolved over the years and the scope of their work has grown dramatically. In this rapidly changing digital world, with more advanced projects coming up, the need and engagement that a product demands is ever-growing. For a holistic, UX driven development, extending the engagement of…

A Comprehensive Guide on Typography in App UI Design
“The text is too big.” “The words are placed too distantly.” “The words are not going with the image!!” Such comments have been passed continuously ever since the day user experience established itself as a crucial element of the mobile app design industry. Typography is ubiquitous! You look anywhere, from books to websites to your…