- The Options Businesses Have When it comes to Frontend Development of Web Based and Native Apps
- Frontend Development Trends 2019
- Advanced Chatbots
- Motion UI
- Evolution of JavaScript
- Why JavaScript?
- Why are Businesses, like us, Opting for JavaScript?
- It is on Every Platform
- Acts as the Best Foundational Language
- Can Handle Complexity
- Faster Debugging = Faster Deployment
- - The Fantastic Four -
- Angular.js. React. Vue. Node
- The Reasons Why we Choose Angular.js, React, Node, and Vue for Frontend Development
- Angular Framework
- React Framework
- Node.js
- - The Sidekicks -
- Ember.js
- Next.js
- Meteor.js
- Mithril.js
- Polymer.js
- Aurelia.js
- jQuery
- Backbone.js
- Socket
- Titanium
- Knockout
Backend and Frontend – The Two Foundational Components of Native Mobile Apps and Web Apps. While the former fuels the app, the latter defines how the app would act when in users’ territory aka on users’ devices.
While we have already covered the factors that power the Backend development of robust apps in article before, in this article we would be looking into the Frontend Development, especially JavaScript Frameworks, at great lengths.
There was a time when a website or a mobile app was made of simple static text site with little scope of interaction with other websites and apps. And the only scope of innovativeness came from minimal animation that hovered on the screen. That was the time of HTML and CSS.
But today, ever since the advent of JavaScript Frameworks, the scenario has changed. Today’s web apps play videos, interact with other apps, fill out forms, and do everything that makes it enough for users to remain invested without refreshing the page.
Seeing the advancements that the Top JavaScript frameworks have introduced the Frontend Development world with, a number of other languages/technologies have started flourishing.
The Options Businesses Have When it comes to Frontend Development of Web Based and Native Apps
When it comes to Frontend Development of Mobile Apps – Native, Web Apps, and the new App type that Google wants you to know about – Progressive Web Apps, there are a number of different technology options a business can choose from.
I know the article is to talk primarily on JavaScript Frameworks, but it is only fair to touch bases upon the other options that you have when it comes to Frontend Development of Web Apps.
Here are the Top JavaScript Framework Alternatives that are worth paying attention to –

JavaScript or no JavaScript, the Frontend Development Industry has a lot to look forward too.
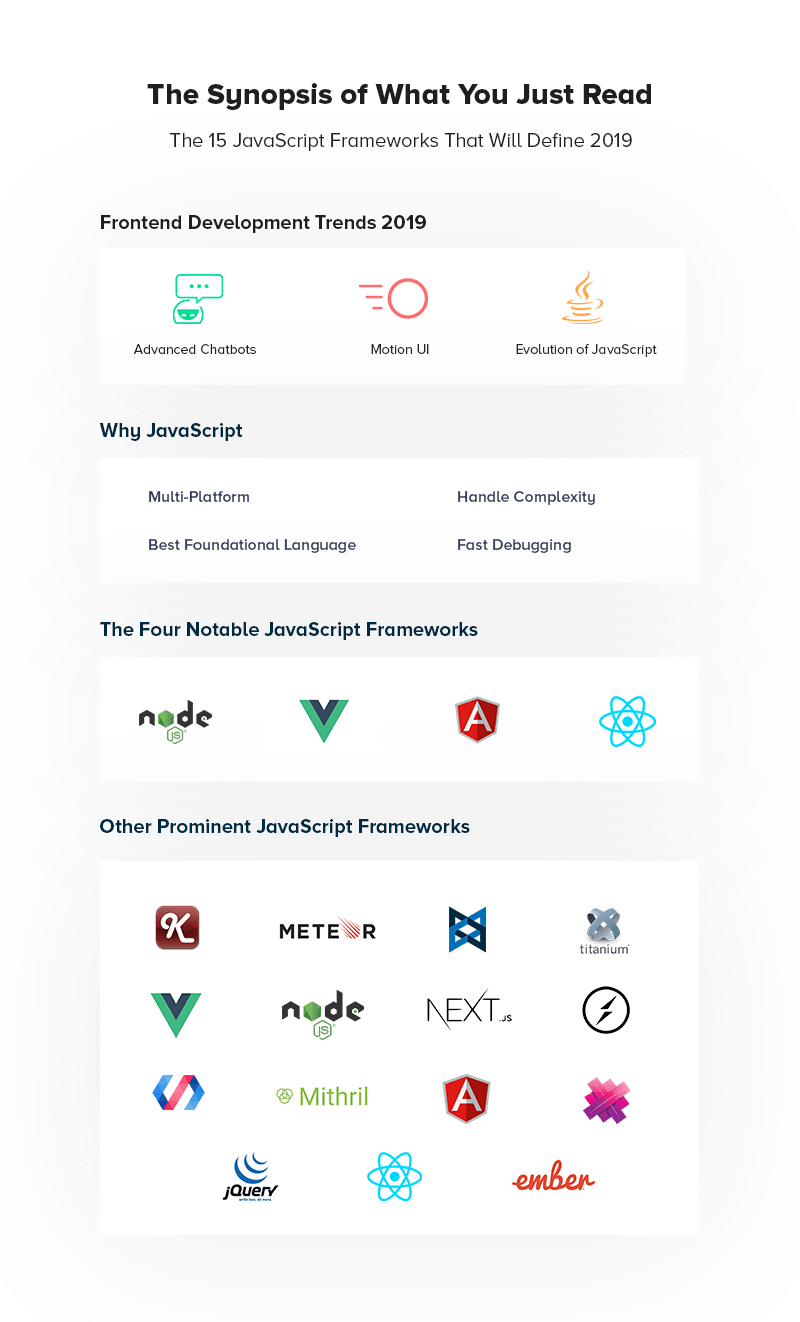
Frontend Development Trends 2019
Advanced Chatbots
The conversation based User Interface on Mobile and Websites is the number one trend of Frontend development of the present time. It is estimated that by 2020 85% of the customer interaction with a business will involve zero human involvement.
[Read: How Chatbot is Shaping Business Growth Story]
Motion UI
While material design would still reign superiority when we talk about interface design, the incorporation of motion UI would breathe life into websites and mobile apps.
Prepared to catch user’s attention and to deliver information, the motion UI elements like hovers, animations, modular scrolling, and page header transition can become the differentiating factor between a seamless and passable user experience.
[Read: How to Bring Your Mobile Apps to Life with Motion Design]
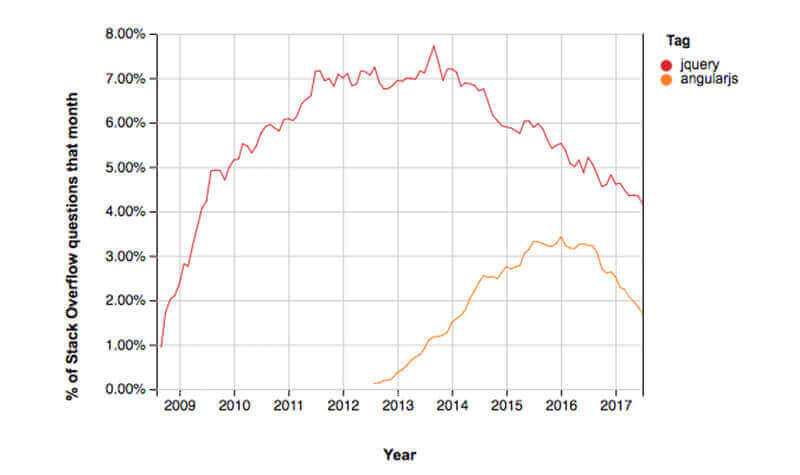
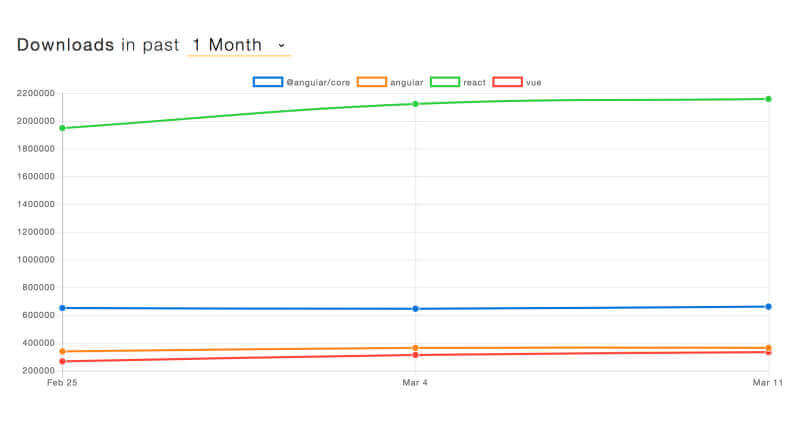
Evolution of JavaScript
Javascript is unquestionably the most famous languages used by the developers, which gives it a high position among the frontend developers, full stack developers, and the backend developers.
With the presence of scalable Javascript frameworks like Node.js and React.js, and the powerful package managers like NPM client and Yarn, Javascript Frameworks continue to be the primary technologies when we talk of frontend development in 2019.
Did you see how the ‘evolution of JavaScript’ has found its place in the list of Frontend Development trends?
Doesn’t it make you wonder…
Why JavaScript?
As we saw a few minutes back, there are in fact a number of alternatives that businesses have when it comes to technology to base their Frontend Development on. However, in spite of that, it is JavaScript that continues to witness mass adoption and there are valid reasons supporting the kind of growth that JavaScript Frameworks are getting. Let us look into a few of them
Why are Businesses, like us, Opting for JavaScript?

It is on Every Platform
JavaScript Framework is present and used across a range of different platforms, in fact it is on every platform you can possibly imagine – Browser, Mobile, IoT, Desktop Apps, and a lot other.
Acts as the Best Foundational Language
Once you learn JavaScript, learning other languages becomes a piece of cake.
Can Handle Complexity
The majority of world’s most popular websites like Paypal, Netflix, and LinkedIn, amongst others, work on one or other form of JavaScript Frameworks.
Faster Debugging = Faster Deployment
Unlike other languages, JavaScript comes with the facility of feedback loop. Because it is built on browser, one can run the code and get instant results.
Reasons such as these and many others are enough for establishing JavaScript as a popular language – The one that is can be used in many different situations and many different platforms, with ease.
Because of the popularity and ease that comes tagged with JavaScript language, a number of frameworks have now found a place under the JavaScript umbrella with many other being developed to become a part of the family.
All in all, currently there are over 50 different JavaScript frameworks that can be used for the Frontend development of Mobile apps and when you add the web specific frameworks, the number grows by manifold.
With over 50s of JavaScript Frameworks used in the market, it is in fact difficult to come to a conclusion as to which Frontend Development frameworks would come out to be the best.
While different businesses would have different set of preferences when it comes to choosing a Frontend JavaScript Framework, at Appinventiv, we focus our efforts on these Four – Angular framework. React. Vue. Node.
– The Fantastic Four –
Angular.js. React. Vue. Node

The Reasons Why we Choose Angular.js, React, Node, and Vue for Frontend Development
Popularity – All the four JavaScript Frameworks are popular in the web and mobile app development industry and because of this popularity, they have the back of a strong developers’ community, which makes issue redressal a fast process.
Flexibility – Straight from Angular Framework and React Framework to Vue and Node, all these frameworks are used for the development of mid to high complexity level apps.
Ease of Adaptability by Developers – As compared to the other frameworks, these come with a comparatively lower learning curve, which makes the mobile app development process much faster.
Experience – We have developed over 100s of Mobile based apps using these top JavaScript Frameworks, giving us an in-depth idea of how they work.
Let’s take a look into them at much length –
Vue.js
If React Framework and Angular.js ever had a baby, it would look like Vue.js (not logo wise but features wise). The brainchild of ex Google employee Evan You, Vue.js has somehow managed to become the competitor of all three prime frameworks: Angular Framework, React.js Framework, and Ember Framework when it comes to Frontend Development – becoming the op JavaScript Framework in the process. Even without the support of any hot-shot tech name, the brand has been able to become really popular among the developer community.
Vue.js was conceived with the sole aim to make the interface development organized and simpler. And it does it so perfectly that it is now deemed ideal for the development of lightweight apps.
Acting as a legitimate child of React and Angular, the JavaScript framework shows features that are the best of both – While on one hand, it offers two-sided data binding facility of Angular Framework, on the other, it provides server-side rendering of React Framework.
But then, like all things seemingly ideal, Vue.js also comes with its share of pros and cons.
Here they are
Pros –
- Rapid Adoption. In only a few years since its launch, a number of businesses have started making Vue a part of their tech stack.
- Low Learnability Scale. It is easier to get acquainted with the framework as compared to Angular JavaScript Framework.
- Rendering Support is Declarative
- Easier Integration with HTML Elements
Cons –
- Since it is a new project, there is still a lack of resources
- Relatively smaller community support, especially when compared with Angular.js and React Framework
Angular Framework
The one thing which all us developers agree with is that Angular JavaScript is the one framework that has the capability to powerful web applications Frontend Development.
Angular.js is a full featured JavaScript framework that comes with a series of business benefits such as quick production of code, convenient testing of app part, and the two-way data binding, which helps in reflecting the changes that happen in the backend immediately on the User Interface development.

Angular Framework keeps coming out with updates on a regular basis like Angular.js 6 comes with an improvement in the rendering engine for smaller and faster applications.
Even when hundreds of businesses are adopting Angular Framework, and it has set a dominating position in the Angular vs React.js framework comparison globally, there are some evidential pros and cons that come associated with this JavaScript Framework too –
Pros
- Material Design and PWA Support
- Stable long term support because of Google backing
- Two Way Data Binding
- Mobile focused approach to Web Development
Cons
- Apps developed in Angular Framework are notoriously famous for drawing device’s battery
- Needs more Optimization to tackle the present low performance issue
- Comes with high learnability scale
React Framework
Backed by Facebook and Instagram, React Framework has become the most used/ top JavaScript Framework of the present time with over 1,000 contributions present on GitHub using it for Frontend development. Because of the use of a virtual DOM, the React framework provides a better performance boost to apps as compared to Angular.js.

Used by over 38% of the developers, worldwide, React.js. compared to other JavaScript Frameworks, has also grown to become the first choice of a number of prime businesses like Netflix, Paypal, Flipboard, and BBC, amongst various others.
Now, there are indeed a number of reasons that businesses like ours and WhatsApp swoon over React Framework usage in Frontend Development, but Flexibility is what tops them all. And the JavaScript framework stands true to the hype it has been able to create around its upper hand in developing Mobile Apps with advanced user interface.
Nonetheless, the framework, like the others, do not come sans advantages and disadvantages. Here are its pros and cons –
Pros
- Good set of Documentation and Online Resources
- Possibility of Server Side Rendering
- Easy Component Model
- Fast, Efficient, Flexible, and Small Sized
Cons
- It is essential to have Build Tools
- The chances of framework being incompatible with the other libraries and code that modifies DOM are very high
- The learning curve can be a little higher
Node.js
Node.js has over time become the top server side JavaScript Frameworks.
The idea behind Node.js is using event driven I/O to help remain efficient and lightweight at time of development of data intensive real time apps, which operate across a series of distributed devices.
The top server side javascript framework helps in building fast and scalable network applications, as it is capable of managing huge number of connections through high throughput – which ultimately brings out greater scalability.
If you are looking for a fully featured JavaScript Framework environment with the presence of all the tools, Node.js would be your right option. In fact the popularity that Node.js is getting is making it one of the top JavaScript frameworks. Bringing it steps ahead in comparison to PHP and Golang.

I am sure by now you must have become acquainted with the drill. So, keeping up with the trend, here we go –
Pros
- The non-blocking IO ecosystem lets developers process multiple requests simultaneously
- Node.js developers community is extremely active, meaning access to ready solutions and codes in GitHub
- Made JavaScript full stack. Before Node.js, the platform was solely used for the development of client side.
- The one of the most popular server side JavaScript frameworks, Node is opposite of restriction. It lets you build every element of the app from the scratch.
Cons
- There have been instances of Node API instability
- It still does not support multi-threaded programming, which means it is not ideal when performing long running calculations, which ultimately leads to a decline in app performance.
So here were the four Frontend JavaScript Frameworks that we swear upon everytime a project comes along for Web App Development.
Other than these four, there are 11 Frontend JavaScript Framework that we can see competing for a place in the list to replace them. While they will take some years to come at a position where Angular.js and React js Framework and Node, Vue have placed themselves, they are 100% in preparation of coming neck to neck with the Fantastic Four in 2019.
In short, the next 11 JavaScript Frameworks have now become too big to ignore. And it is time that we give them their fair share of limelight, so here we go –
– The Sidekicks –
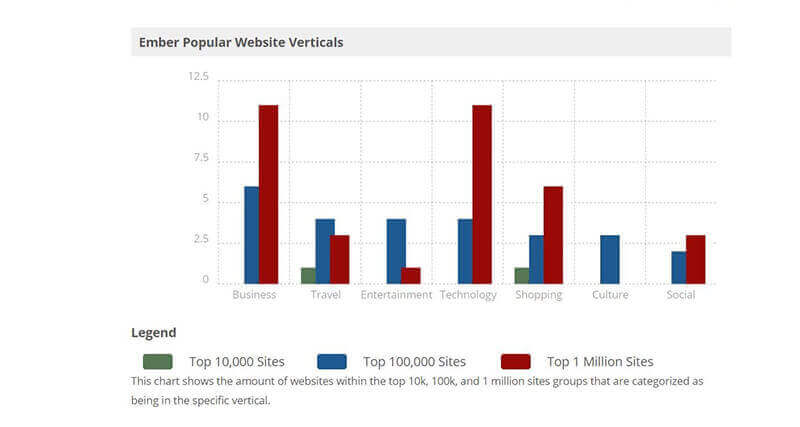
Ember.js
Used in designing of a number of complex websites like Kickstarter, Heroku, and LinkedIn, Ember.js comes with the support of a huge online community, continuous rollout of updates and lastly, a wide appliance of the best practices of JavaScript.
Ember.js is ideal for development of complex web apps, and the string-based templating system that it comes with contributes to a much faster boot time.
The Frontend JavaScript Framework is also concentrated on scalability, so that the developers can easily work on both – mobile and web apps.

Next.js
Next.js is not your common JavaScript framework. The framework was launched by React js team as a tool for the server-side rendering. Developers working with the mix of Next and React.js can help simplify the frontend development process.
The popular server side javascript framework comes with a set of remarkable features like page-based client-side routing and automatic code splitting. Above all, Next.js comes with full CSS support, known as styled-jsx, to help make the styling of user interface development a lot easier.
Meteor.js
The full-stack client and server side JavaScript framework allows swift Frontend development of the end-to-end web and mobile applications in JavaScript. Because of its modular structure, the libraries and packages are used at pace.
In context of performance, every one of the changes that happen in database are then instantly transmitted to UI.
Currently, the framework is used for real time application development of companies like Mazda, Honeywell, and IKEA, amongst others.
Mithril.js
Mithril.js has a series of similar features as React.js. Mithril offers you hierarchical MVC elements and various safe-by-default templates that come with intelligent DOM differences that goes into checking of high performance rendering.
The JavaScript Framework also comes with two very impressive features for Frontend Development – URL Routing and Customizable Data Binding.
Polymer.js
The lightweight framework is designed to enable you to take complete advantage of the Web Components.
Polymer has the web components which are a part of HTML standards that promise longer existence as compared to ReactJS.
Polymer.js works best when you need to combine your app with other frameworks & platforms and when you need to work with JavaScript standards.
Aurelia.js
The Durandal Inc. product, is being advertised as a next generation UI framework. It is deemed to be one of the developer friendly and advanced front end JavaScript framework of the present time.
The JavaScript framework APIs are designed for consumption not from just today’s needs but also from future web programming languages. It supports ES2015, ES5, ES206 and Typescript as well, which gives developers high flexibility.
Aurelia also comes with an extensible HTML compiler, which lets the developers create customized HTML elements and take take control of template generation with the support of dynamic loading, data binding, and batched rendering.
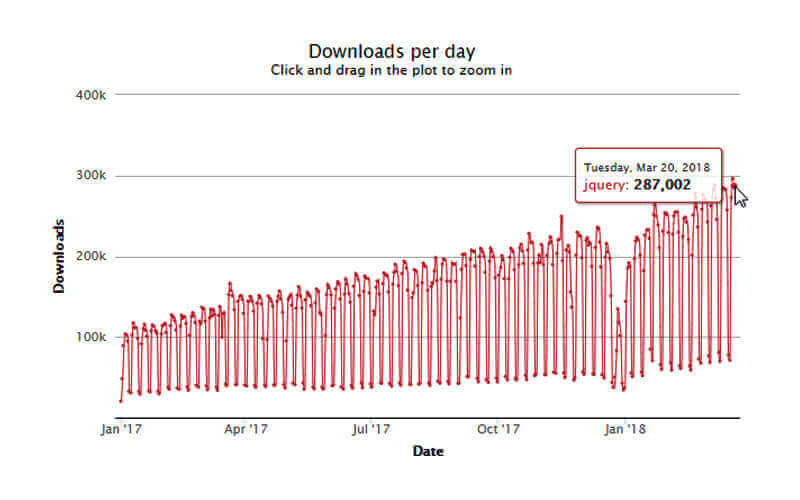
jQuery
The popular android app development framework, although old, but is still holding a prevalent position, and the 300k downloads that it sees everyday is a sign of it.

Even though the frequency with which updates were rolled out have been lowered immensely, a new version, v4.0 is planned with a series of changes such as –
- Rewrite of the speed framework
- Rewrite using the next gen JavaScript
- All new event module design
Backbone.js
The framework is one of the most famous one among the JavaScript Framework developers’ community. And the reason behind the popularity that the framework has been able to gather for itself are pretty straight forward – The framework comes with usability modules that are very easy to understand and have an extremely simple learning curve.
Using Backbone, you can make single page apps with the help of the traditional web libraries. They are developed on the idea that the server side functionalities should always flow via APIs as it minimizes the number of codes that should be composed for achieving the complex functionalities of sophisticated web app frameworks.
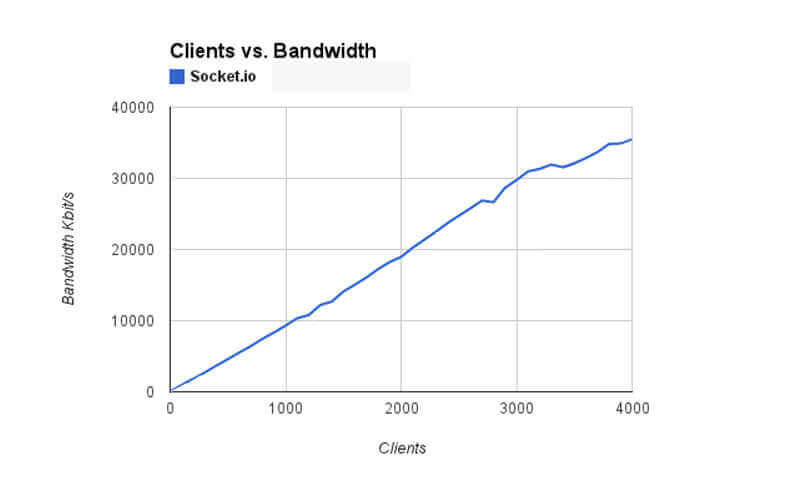
Socket
The client and server side javascript framework has been getting in a lot of attention from the frontend development community, making it one of the most popular JavaScript frameworks. Socket allows you to take advantage of a real time communication among the server and client. It is divided in two parts – client library running from browser and the server library that is built on Node.js.
Socket allows you to implement real time binary streaming, interactive set of document collaboration, instant message platform, and the real time stats of project and apps.

Titanium
The framework allows mobile app developers to create native apps with the help of web technologies like JavaScript, HTML, and CSS.
It is one of the best JavaScript Frameworks today with their apps being on over 460,587,474 devices and with more than 91609 developers working on it.
Knockout
The last JavaScript framework that we believe will hold its position of being a popular choice of framework is Knockout.js.
The framework helps developers build rich and responsive display and an editor UI with clean underlying data model. Apps that have section of UI which update dynamically can benefit greatly from Knockout framework.
There are three features that come associated with Knockout, which contribute to framework’s popularity in the frontend development domain –
Dependency Tracking – The JavaScript framework updates the right sections of the UI as and when the data model changes.
Declarative Bindings – The feature lets you offer complex and dynamic User Interface Development with the help of arbitrarily placed binding contexts.
Trivially Extensible – It lets you use custom behaviours as part of new bindings for convenient reuse.
So here were the 4 JavaScript frameworks that we rely on and the other 11 JavaScript frameworks that will be making a prominent appearance in 2019 along with the Fantastic Four.
Now coming to which one of the most popular JavaScript frameworks you should go with, when taking a decision, compare the architecture, performance, documentation, learning curves, community support, and organization.



Excellence Together

Application Scalability - Future-Proofing Your App for Long-Term Success
Imagine building a fintech or eCommerce application after studying users’ exact requirements, adding features that meet their expectations, and packing all the experience within an immersive design. Post the hard work and promotion you put in the success of the application, you launch it in the market. Soon, you find that after the initial peak…

Redefining Mobile App Development Success in the Middle East - 6 Business Case Studies
Driven by factors like the increasing affordability of smartphones and easy accessibility to high-speed internet, mobile app development in the Middle East (ME) has witnessed a remarkable surge in 2023. The region's innovative environment, diverse demographics, and thriving business ecosystem contribute to a dynamic mobile app landscape. With the UAE ranking 6th in mobile POS…