Mobile App Designs continue to change with the changing demand of the industry’s million users. In the race of catching and keeping the attention of the crowd of impatient users, the UI design market keeps coming with new ideas and keeps revolutionizing the old ways to make the experience innovative and value offering.
2017 bid adieu to a number of UI elements that were making the product design old and boring – hamburger menu, content with less to no images, safe colors. While 2018 will be all about on the face, no nonsense designs.
There has been a new found demand for mobile app design agencies that can understand and help keep the brands in trend, when it comes to offering uniquely innovative experience to the users. You might also want to explore, mobile responsive designs for eCommerce website and app that drive innovation
Read: What Makes UI Important for your App Development Process
There are a number of UI elements that have together made a list of Mobile App Design Trends 2018.
Let’s get on them to keep you on trend this year.
1.Vibrant Colors

In 2016, UI designers reinvented flat designs in mobile apps and shifted their focus to offering greater personalization with their design elements.
Instagram was one of the first apps to modify their logo, move on from the flat, dull-muted tones to multi-colors. The trend was then trailed by a range of famous companies. Moving in the same direction, 2018 is going to be the time of vibrant colors, shooting up warmth, energy, and subtleties to your home screen.
It’s time for designers to be valiant and try out newer colors, but select and apply them wisely. Make sure the colors allow you to create unique, powerful, and eye-friendly experience.
2.Borderless Display

When Apple declared the launch of iPhone X with a borderless display, major buzz was made around the effect of the design on UI design. They introduced the trend of transforming the usage of strict flat design ideas in mobile apps, boosting fluent storytelling.
While it was still a lot restricted in 2017, Borderless Display specific designs have found itself in the list of UI Design Trends of 2018. We will soon start seeing designs which cover the whole mobile from edge to edge.
3.Videos
 2017 witnessed a rise in the fame of video content format. Hubspot stated that 78% people watch online videos per week, and over 55% see online videos every single day.
2017 witnessed a rise in the fame of video content format. Hubspot stated that 78% people watch online videos per week, and over 55% see online videos every single day.
In context of the mobile apps, designers will be adapting the video formats in their apps in 2018.
The human attention period has reduced from 12 to eight seconds. Video based UI are a result of this change in span.
2018 will see more of video based content and more platforms coming up with live video options to convey information and feelings.
4.Cards

It was in 2015 that mobile devices overtook PCs as most used tools for surfing the web and doing the regular online activities. To cover the gap between desktop and mobile app usage, there had to be an element that would work well on both.
One of them is cards.
Although not an innovative addition in Mobile App UI Trends 2018, they play a crucial role in curating an effective UI design. Having all – video, photo, text, and link to a specific subject, cards are one of the most brilliant ways to display and organize large amounts of content on screen. Above all, they are aesthetic, easy to digestible, and properly-optimized for clicks and taps. This is why they have found themselves as the prime UI design mode on Pinterest, Netflix, and Newsfeed.
5.Sounds
The newest element in 2018 UI Design Trends is sound layers. This trend are with respect to the sounds which users listen when they open a website, send comments, select emojis, etc. The sound element of UI design adds features like enjoyment and pleasure in user experience. 2018 has come with an expansion to this trend and is set to take user experience to new levels.
6.Big Typography

Typography is another feature for the UI designers to experiment when designing uber personalized app designs. When added with images, colors, video, animations, and innovative layouts, the element brings about exceptional user experience.
Solely because of the reason, Typography has become crucial piece of UI design world in 2018, helping designers transform from the traditional font styles to a more experimental, creative space. What you should expect this year, is fancy and bold fonts in place of done till death system fonts, which have been applied since forever.
{Read Also: Mobile Application Development Guide: Everything Worth Knowing}
7.Overlapping

Overlapping of graphics, fonts, and colors not only makes UI design distinctive and eye-catching, but also add a false sense of white space. Creating an illusion of open space in the crowded real estate of a device, is the number one reason why designers are adding overlapping feature in their mobile apps.
Furthermore, in most cases, overlapping of same elements, combined with shadows, makes the mobile app interface designs impressive and fantasy like.
All these reasons combined, makes overlapping an important part of Mobile Application User Interface Design Trends 2018.
8.Gradients

In 2018, one can expect to see bright vivid colors and a much greater use of the gradients.
In the last some years, we have been seeing a rise in numbers of app designers who are adopting color gradients in design when designing buttons, logos, and backgrounds.
The reason behind this adoption is when you chose a specific color, you can show a hierarchy while drawing a picture and combining it with different graphics and color gradients.
This sense of hierarchy will continue to make Gradients famous in 2018, like they did in 2017.
9.Opacity

Same components tend to have diverse effects once you adjust or play around with their transparency level. When designing mobile app interfaces, adding opacity in components can be an excellent design work. Furthermore, the opacity settings for various graphics or colors can also help create colorful glass like texture to the app elements.
Overall, irrespective of how you add opacity to your UI design in mobile apps, they will see a concrete rise in demand in 2018.
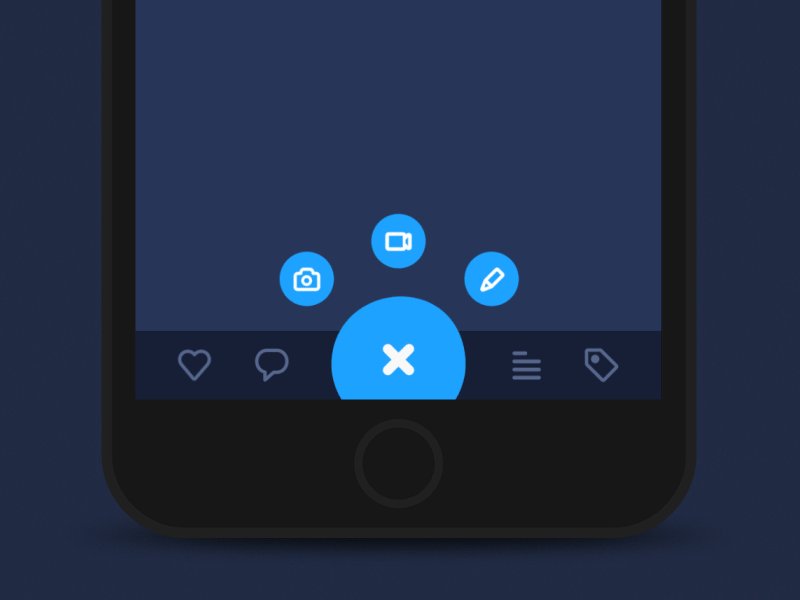
10.Animation

Introducing motion design or animations in fonts, icons, buttons, and photos always have an optimistic impact on app users giving them more enjoyable experiences. The trend will continue in 2018.
11.Responsive Logos

The idea of modifying logos to fit in with the n number of devices, has been a very recent doing of the app design world. Brands have now started refreshing the logos in simplified, modern versions since last some years and making them responsive is the only logical next phase when it comes to meeting the today’s demands.
12.Real Life Photography

It’s very energizing to see authentic, real life images return to mainstream again.
The demand for real photos rose greatly in 2017 and is set to grow massively in 2018, with brands seeking to bond with users, and the designers looking to get rid of tawdry stock photos.
13.Highly-Detailed Vintage

Vintage is nothing new, but its usage will grow stronger in 2018. Although it contradicts the mainstream need for minimalism, finely crafted images are timeless. This year, brands will be looking to attain top-shelf expression that shouts sophistication and distinction.
While not everyone’s cup of tea, food and beverage domain—specifically those involved with organic food and wine—will be leveraging the style in 2018.
14.Voice Enabled

Voice-activated elements of apps helps simplify users’ operations. In 2017, apps with voice dependent services finally found their fair share of demand from the industry. The popularity of voice-activated mobile apps will only grow in 2018.
Other than the voice-activated elements, fingerprint-activated ones will also play a very crucial part in defining mobile app interface designs for 2018.
15.Emoticons

In 2018 we can expect to see emotional intelligence getting integrated in mobile experience to a much greater level. It is no more about animated effects that are shown when users complete any specific action. EI has now become a mainstream way to make users experience delightful and engaging.
In the year of mobile apps, we will see more emoticons in the list. They will see an integration with Face recognition elements that will be used for providing an array of reactions. One such technology that have been doing this perfectly is Animoji — the animated emoji that responds to iPhone X camera’s facial expressions.
Have more to add in the list? Comment below.


Excellence Together

11 Principles of UX Design From A Startup Perspective
When we hear the word design, we think of creativity or some creative role, in which an individual crafts and designs something beautiful. But, there is a thing with UX design that makes us understand that only aesthetically good designs won’t make for a usable interface. A good user designer makes great user research. When…

15 Steps to Mobile App Redesign for Market Domination
App redesign is no joke. If you run a mobile-powered business then you are virtually on life-support while indulging in a UI UX overhaul. And if you do not realize that already, then there is all the more need for someone to point you in the right direction. We assume you want a word by…









