While the world of cross platform app development was majorly concentrated to the React Native framework, the time has changed.
Ever since the announcement of Flutter and the application of its beta launch, it has become clear that the notion doing the rounds in the app development community – Flutter apps are better than React Native – is set to become a globally accepted fact.
The cross platform SDK has been launched with a number of features that have brought it on top in the race of Flutter vs React Native 2018.
Here are some of the differentiating factors that are embedded in Flutter apps –
- Hot Reload
This is one of the most powerful features of Flutter. Using it, you can see the effect of the changes you make in the code instantly on the screen.
Hot reload makes cross platform mobile app development much smarter and faster.
- Complete set of Material Design Widgets
Flutter comes with an amazing catalogue of built-in User Interface components. They have incorporated two types of widget in their SDK – Material Design for Android and Cupertino for iOS. The developers have the freedom to choose either of them and roll them out across platforms.
- The Whole SDK is a set of Widget
The core principle of Flutter apps lies in making everything a widget. The app class is a widget (MaterialApp), the whole layout structure is the widget (Scaffold), and generally, everything is a widget (Drawer, AppBar, SnackBar). In fact, there is a widget for changing the view to center.
- Different Theme for iOS and Android
Flutter comes with different themes that come with Android and iOS specific widgets, colour, and dimensions.
Being powered by the platform specific themes, every Flutter app has a native look and feel to it.
- Support of Multiple Packages
Even in its beta version, Flutter has the support of a number of packages. There are separate packages for making HTTP requests, opening images, storing preferences, sharing content, implementing Firebase, accessing sensors, and a lot more.
[Read More about Flutter and what makes it better than React Native: Flutter: A Detailed Look Into The Beta That will be Popularized in Google I/O 2018]
The Flutter beta release that was rolled out in the Mobile World Congress in March 2018 gave a push to a number of brands to be present on both iPhone and Android, both with a high native look using Flutter.
Ever since the launch, there are a number of apps that have been published on the Stores backed by the power of Flutter. A number that is only going to increase since I/O 2018.
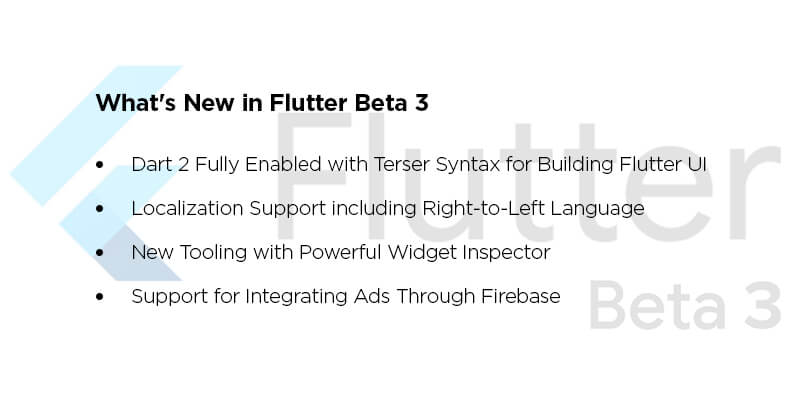
Flutter Beta 3.0 Launched in I/O 2018

In Google I/O 2018, the tech giant announced the Flutter Beta 3 rollout with a series of new features making cross platform app development on Flutter even more customizable and convenient.
Here are the features that have been introduced in Flutter Beta 3 –
The new release focuses primarily on three components – Fundamental, Ecosystem, and Tooling.
In the area of Fundamentals
A number of changes have been made in Material Design widgets in Flutter Beta 3 for increasing the level of customization and flexibility –
- A BottomAppBar component has been added
- The support for Chips has been improved and expanded
- InputDecorator now supports underlined/filled & outlined mode
- Greater customization of colour and shape with Slider
- The flexibility of positioning with FloatingActionButton
Along with these, a number of changes have been made to the Flutter Gallery Application to showcase a number of changes like – new Backdrop demo, updated text fields, added demo for OutlineButton, and customized selection indicator.
Other than this, Flutter comes with a series of improvements in the accessibility support for the applications that use Flutter, which includes improving the support for large text, screen readers, and the contrast abilities.
Also, with Flutter, businesses can now even make apps that are in the right to left language scripts.
In the area of Ecosystem
A new set of fully featured plugins have been added in the suite of Firebase plugins in Google I/O 2018’s biggest announcement Flutter Beta 3 – Remote Config, Performance Monitoring, and Cloud Firestore. The support that Flutter is offering for ads that are powered by AdMob Google is heading towards beta, which would enable the developers to monetize their Flutter based applications.
The new AdMob plugin assists loading and displaying of banner, interstitial, and reward based video ads with the help of AdMob API.
With respect of Tooling
Flutter has redesigned UI Inspector with the new “Just My Widgets” feature, which filters out the auto-generated widgets. Developers can even run their Flutter app in the profile mode that adds in the memory usage displays and frames-per-second.
Also, the Visual Studio Code has now being developed as fully-supported development environment for Flutter. Along with these, another noteworthy notable features that have been released for both Visual Studio and Android Studio consist of a broad set of refactorings. It also includes an Extract Widget refactor, which helps create new Widget class and add in a call to its constructor in the native position.
For this version as well as for the future ones to come, Google has partnered Flutter with Material Design to bring in the power of innovative design into the world of beautiful UI for Android and iOS toolkit.
Let us look more into the Flutter and Material Design combination.
Make Flutter better with Material Theming
The Google I/O 2018 session on Coding Beautiful Design with Flutter and Material Design started with the introduction oh how when brought together, Flutter and Material Design create an app that is expressive, enhanced, and a delight for developers to work on.
While Flutter already comes with a large library of widgets like scrolling, containers, and list views that are designed on the principles of Material Design, Google I/O 2018 has announced something new with Material Design this time around – Material Theming.
Material theming helps apply your brand image all across the mobile app design. Everything from shape, typography to colour and animation curves have been made customizable to match the exact brand look. You can choose the color palette and the typography themes or you can alter the shape of design to create a theme of your own in your Flutter app.
They went out to announce further that from now on Flutter is a platform in Material Design. From now on the documentation of iOS, Android, Flutter, and Web through material components, material tool suite, and material guidelines.
Now the reason that Material Design was added with Flutter is because when Material Design guidelines were rolled out, brands started following and implementing them religiously, which gave birth to a number of similar looking apps. To solve this and to incorporate a touch of individuality in all the Flutter apps, Google introduced Material Theming to Flutter Beta 3.
Powered by Material Design, Flutter apps are made Expressive – with their customizable layouts, widgets, and theme. Enhanced – with new style and components like text field and backdrop. Delightful – by offering extensibility of components.
Using the combination of Material Design and Flutter SDK, a number of apps have been developed and published in both Android and iPhone.
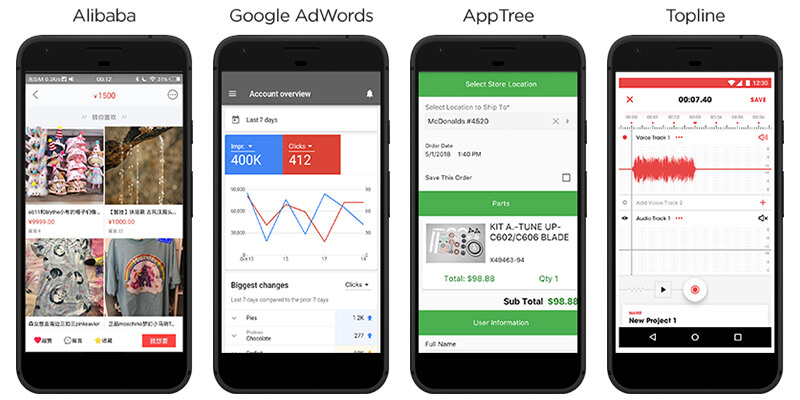
A peek into the List of Apps Built With Flutter

- Alibaba – eCommerce App
- Google AdWords – Ad Campaign Management App
- AppTree – Enterprise App
- Topline – Entertainment App
- Birch Finance – Finance App
- Coach Yourself – Lifestyle App
- Google Greentea – Enterprise App
- Hamilton Musical – Entertainment App
- Hookle – Social Media Management App
- OfflinePal – Tourism App
- VivaBem Pol – Health and Wellbeing App
- BetaBubs – Instant Messaging App


Excellence Together

Is Blockchain the Answer to Fighting Coronavirus Outbreak?
The victim-count of Coronavirus has increased to 28,276 while taking 565 lives already. With the virus epidemic being on the verge of becoming pandemic, there is a cloud of concern hovering over not just the affected nations but also the rest of the entire world. The grim picture of Coronavirus is not just of the…

Modern Android App Architecture with Dropbox Store and JetPack
A few days ago, Dropbox acquired an open-source Store library. The aim behind taking the ownership was to modify it to make it more suitable to the prevailing Android developer ecosystem. Now, Store also includes Google JetPack collection of libraries which poses as a solution for creating current-day Android apps. Google JetPack makes it possible…