We believe in change driven by technology and innovation.
Join our team of experts to make a difference in the real world.
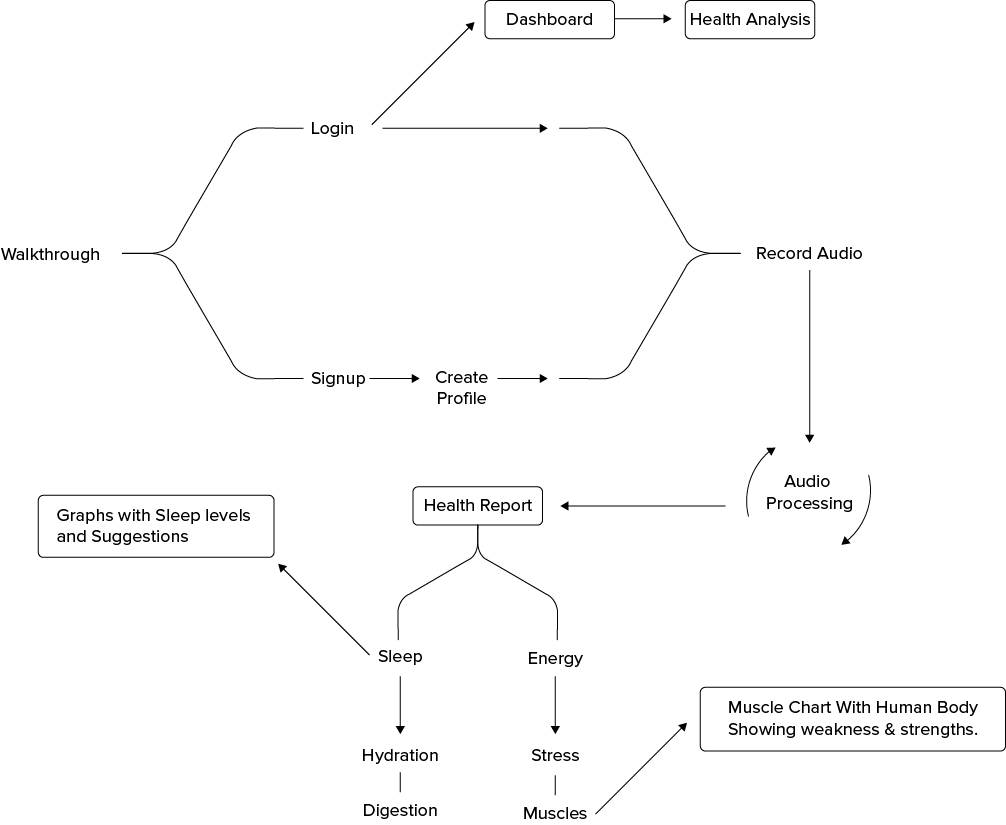
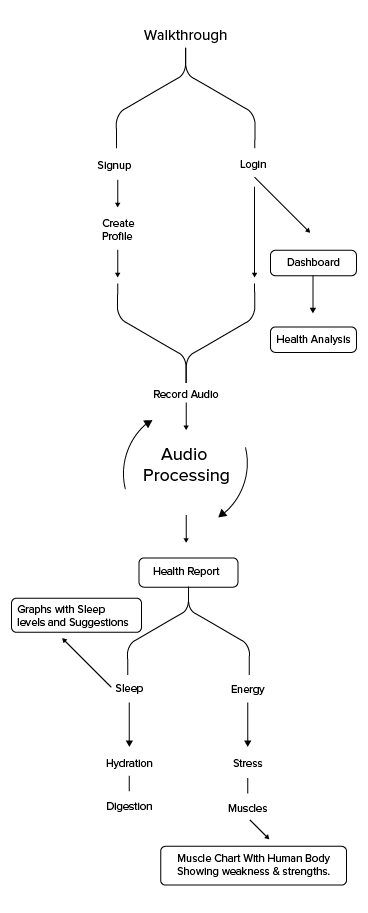
Learn about Appinventiv's product lifecycle development process.
Meet the brains behind our smooth running and powerful machine.
Leading Technology Offerings For- Diverse Capabilities
that deploy customized solutions in a wide range of industries
Read our developments that has helped the Supply Chain Industry boom in India - Made to Scale
Our software development services are built to evolve your business idea into a successful growth story
Leading Technology Offerings For